今回は、前回紹介させてもらった検証機能のおさらいと、
検証機能のちょっとした小技を紹介します。
小技と言っても、ブログカスタマイズで検証を使うなら、
必ずと言っていい程使う機能です。
ですが、難しいことゼロなので、
サクっと頭に入れちゃって下さい。
記事の最後には、動画での解説も入れているので、
合わせて見てってくださいね。
ブログカスタマイズする上で必須知識
今ではスマートフォンを持っていない人のほうが少ない…、
気がしますが気のせいかもしれません。
冗談は置いといて、スマホから見る人がものすごく増えていて、
ブログやホームページもスマホの画面に合わせたデザインにしないと、
見に来てくれた人は、すぐに他のサイトへ行ってしまいます。
見にくいページは、見たくないですし仕方ないですよね。
それで、スマホから見た時に、
デザインがズレていないページにするために、
わざわざスマホを使って確認していたら、
時間がもったいないと思いませんか?
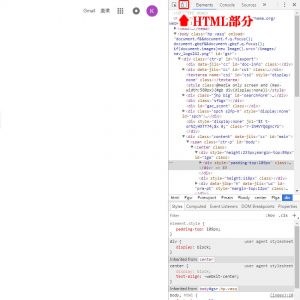
そういう時に、検証の中のある機能がめちゃくちゃ役に立ちます。
スマホビュー
検証機能には、今作っているサイトを、
iphone6で見た時どうなってるかな?
という疑問を解決できる機能があります。
その機能を使うのはめちゃくちゃ簡単で、
検証機能を起動させたら、
ボタンをポチっとするだけです。
詳しくはこちらの動画を参考にして下さい。
まとめ
今回は、小技という名目で、
ほぼ必須の機能を紹介させて頂きました。
動画でも言いましたが、
モバイルから見てくれている方が多くなってきているので、
スマホから見た時のデザインの崩れは致命的だったりします。
そういうのを減らすためにも、
パソコン上から、スマホ画面でどうなっているか見られる機能というのは、
とても便利なんじゃないかなと思います。
Chromeは無料ですし、検証機能も無料で使えるので、
使い倒して初心者を即抜けちゃってくださいね。