ウェブサイトを作る際に必要なソフトといえば、
代表的なのはDreamweaverのような、なんでもできちゃうソフトや、
誰もが知っているAtom、プラグインを扱う事ができるBrackets等、
色んなソフトが出回っています。
そんな中、誰もが使っているソフトにも関わらず、
使っている人が殆ど居ない機能があります。
僕としては初心者の方こそ使ってほしい、
それが、ブラウザの検証機能です。
検証機能とは
Internet ExplorerやGoogleCrome、
FireFoxにも搭載されている機能で、
表示しているWEBサイトの中身を、
文字通り検証することができる機能です。
実はこの機能めちゃくちゃ便利で、
ブラウザの機能にしておくにはもったいないと思ってしまう程。
使ってみたらわかりますが、
ホント優秀な機能なんですよ。
では実際に、検証機能を使って、
WEBサイト制作が便利になる使い方を紹介します。
WEBサイト制作がすごく楽になる検証の使い方
今回は、僕がいつも使っているGoogleChromeを使って説明させてもらいます。
大まかな操作はどのブラウザを使っても、大きく変わることはないので、
わざわざインストールしなくても大丈夫です。
と言いつつも僕は断然chromeをオススメしますよ。
ではまずはじめに、GoogleChromeを起動させます。
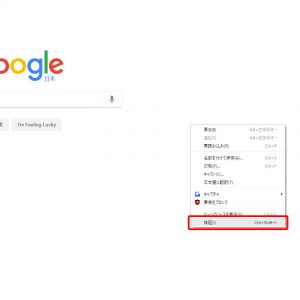
次に、画面上のどこでも良いので、
右クリックして、検証という項目を選択して下さい。
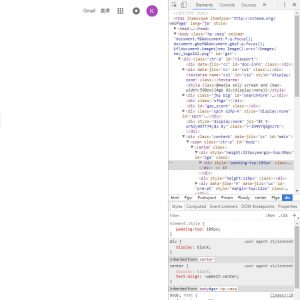
するとこんな画面が出てきます。
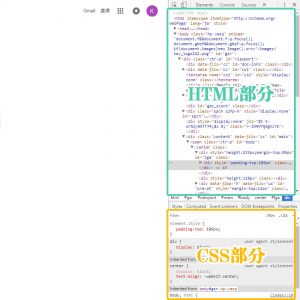
検証機能は上下で分かれていて、
上がHTML、下がCSSになっています。
HTML部分をいじる事は殆どありませんが、
「ここにクラス追加したらどうなるのかなー」
なんて時に、たまに使います。
よく使うのが、CSS部分で、
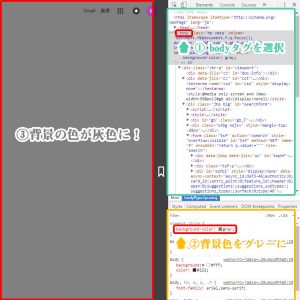
例えば、背景の色を変えたい時に、
HTML部分の背景箇所(今回はbody部分)を選択して、
CSS部分で色を変えるなんて事が可能です。
ここまでが1セットです。
おさらいすると
- 検証機能を起動させる
- 変更したいHTML部分を選択する
- CSSを追記または書き換える
この3ステップで、WEBサイトやブログを、
自分の思うままにカスタマイズすることが可能です。
注意点
今回紹介した検証機能を使う腕で、
一つだけ注意してほしい点があります。
それは、検証機能は表面的な変更に過ぎないという事です。
検証機能で変更した箇所は、
ブラウザを更新すると元に戻ってしまいます。
対策、というほど大げさなものではないですが、
変更した箇所のクラス名とCSSをコピーして、
それをCSSファイルに記述し、アップロードすることで、
検証での変更点と、内部の変更を同じものに出来ます。
要するに、下書きしたらちゃんと清書しましょうねって事です。
まとめ
検証機能は、今日紹介した方法以外にも、
もう少し便利に使えたりと、かなり優秀です。
HTML・CSS初心者の方は、
何度も試して腕を上げちゃって下さい。
次回の記事では、今回のおさらいと、
もっと便利に活用する方法を紹介したいと思います。