トップページにも、記事ページにも必ずあるメニューバーは、
読者の方が欲している情報へ、スムーズにたどり着けるような、
看板のような役割を含んでいます。
そんなメニューバーにも、イロイロ種類があって、
上部に固定されているタイプや、
スクロールすると、メニューバーが上部にくっつくタイプ等、
いろんな動きをさせることができるようです。
このBlogramでも、数ある動きの一つを使っていて、
下にスクロールしている時は表示されず
上にスクロールした時に表示される
という、記事を読む際に、
メニューバーが邪魔にならないような動きをさせています。
必要な時だけ助けてくれるヒーローのような。
そこで今回は、そのメニューバーの仕組みについて紹介したいと思います。
メニューバーの形作り
最初に、HTMLでメニューバーの枠組みを、
CSSでメニューバーのデザインを作っていきます。
HTML
HTMLの構造は非常に簡単です。
Blogramでは、メニューバーはヘッダーの中にあるため、
ヘッダーをそのまま動かす様にしています。
その為、HTMLはヘッダーだけ作れば大丈夫です。
<header id="header"></header>
ちなみに、CSSは自分の好きな色や形にしちゃって下さい。
参考までに、BlogramのヘッダーCSSは以下の通りです。
header {
background-color: #019fe6;
color:white;
position: fixed;
display: block;
width: 100%;
z-index: 9999;
}
ただ背景を青くして、文字色を白にしています。
ポジション要素だけは忘れずに指定してくださいね。
jQuery
さて、肝心要のjQueryですが、
ちょっとメンドクサイので、
一つずつ作っていきます。
変数を定義
次に、変数を定義しましょう。
var headerMenu = $('#masthead');
var showMenu = false;
var currentPosition = 0;
変数headerMenuを定義し、
ヘッダーを変数に代入しています。
次に、showMenuにfalseを代入しています。
これは、条件分岐で使うための定義です。
最後に、currentPosition = 0 ですが、
現在位置の数値は0とですよー!
って定義してます。
要するに、基準点になる変数ですね。
関数を定義
次に、関数を定義します。
$(window).scroll(function () {
});
この定義は、
画面がスクロールされた時に、
中の処理を実行するためのものです。
メニューバーをスクロール時に表示したり、
消したりするために必要な、
スクロール動作を取得するために必要な定義ですね。
メニューバー以外にも、いろんな使い道がありそうです。
処理
まずは、現在位置からscrollした際の距離を引き、
その値を変数positionDiffに代入します。
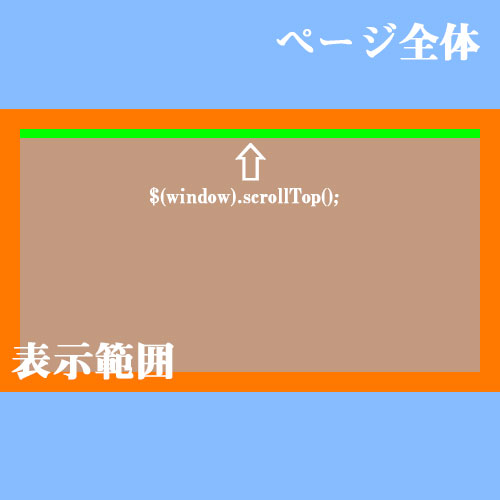
$(window)は表示している画面全体を指します。
なので、
「 $(window).scrollTop(); 」は、
今画面に表示されている一番上の位置が、
ページ全体の中で、どの位置なのかを取得するコードです。
文章だと少しわかりにくいので、
画像で見てもらったほうがわかりやすいかなと思います。
次に、スクロールした上端からの距離を取得するために、
現在位置(変数currentPosition)から$(window).scrollTop()の値を引いて、
その結果を変数positionDiffに代入します。
これは、上下どちらにスクロールしたかを判別するためです。
positionDiff = currentPosition - $(window).scrollTop(); currentPosition = $(window).scrollTop();
その後、変数currentPositionに今の位置を代入します。
条件分岐
いよいよ条件分岐に入っていきます。
どういう条件で動作を分けるかというと、
以下の条件でヘッダー(メニュー)を表示させるようにします。
- ページ最上部を表示している時
- 上にスクロールした時
- ページの一番下に来た時
そして以下の条件では表示させません。
- 下にスクロールした時
では早速スクリプトを書いていきましょう。
ページ最上部を表示している時
positionDiff > 0
上スクロールかつウィンドウの一番上にいない(positionDiff > 0)、
またはウィンドウの一番下である時(currentPosition + $(window).height() >= $(document).height())、
この2つの条件に合致する場合に、ヘッダーをfadeIn表示させます。
フェード表示させるスクリプトは、
if (!showMenu) {
headerMenu.fadeIn();
showMenu = true;
}
headerMenu.fadeIn();で、ヘッダーメニューを表示させます。
フワッっと表示させるために、fadeInを使っています。
それ以外の時には表示させない。
else {
headerMenu.fadeOut();
showMenu = false;
};
これで、スクリプトは完成になります。
完成したスクリプトはこちらです
//HTMLでid=to_topに指定したボタンを使用
var headerMenu = $('#masthead');
var showMenu = false;
var currentPosition = 0;
$(window).scroll(function () {
positionDiff = currentPosition - $(window).scrollTop();
currentPosition = $(window).scrollTop();
if ((positionDiff > 0) || currentPosition + $(window).height() >= $(document).height()) {
if (!showMenu) {
headerMenu.fadeIn();
showMenu = true; }
} else {
headerMenu.fadeOut();
showMenu = false;
};
});
まとめ
すごく長くなってしまいましたね。お疲れ様でした!
コードだけ書いて、コピペでも良かったのですが、
コピペだと挙動がおかしい事が割りとあるので、
動きを直せるような紹介をさせてもらいました。
よかったら参考にしてみてください。